本ブログでは、WordPressのテーマJINを使っています。
以前、吹き出し画像のサイズの検証記事を書きましたが、今度はアイキャッチ画像のサイズに迷ってしまいましたので、記事にしてみたいと思います。

アイキャッチに縦長の画像を設定すると?
まずは、JINマニュアルを参照してみました。JINには、自動トリミング機能があるようでして、画像サイズを16:9の比率となるよう自動的にトリミングするそうです。
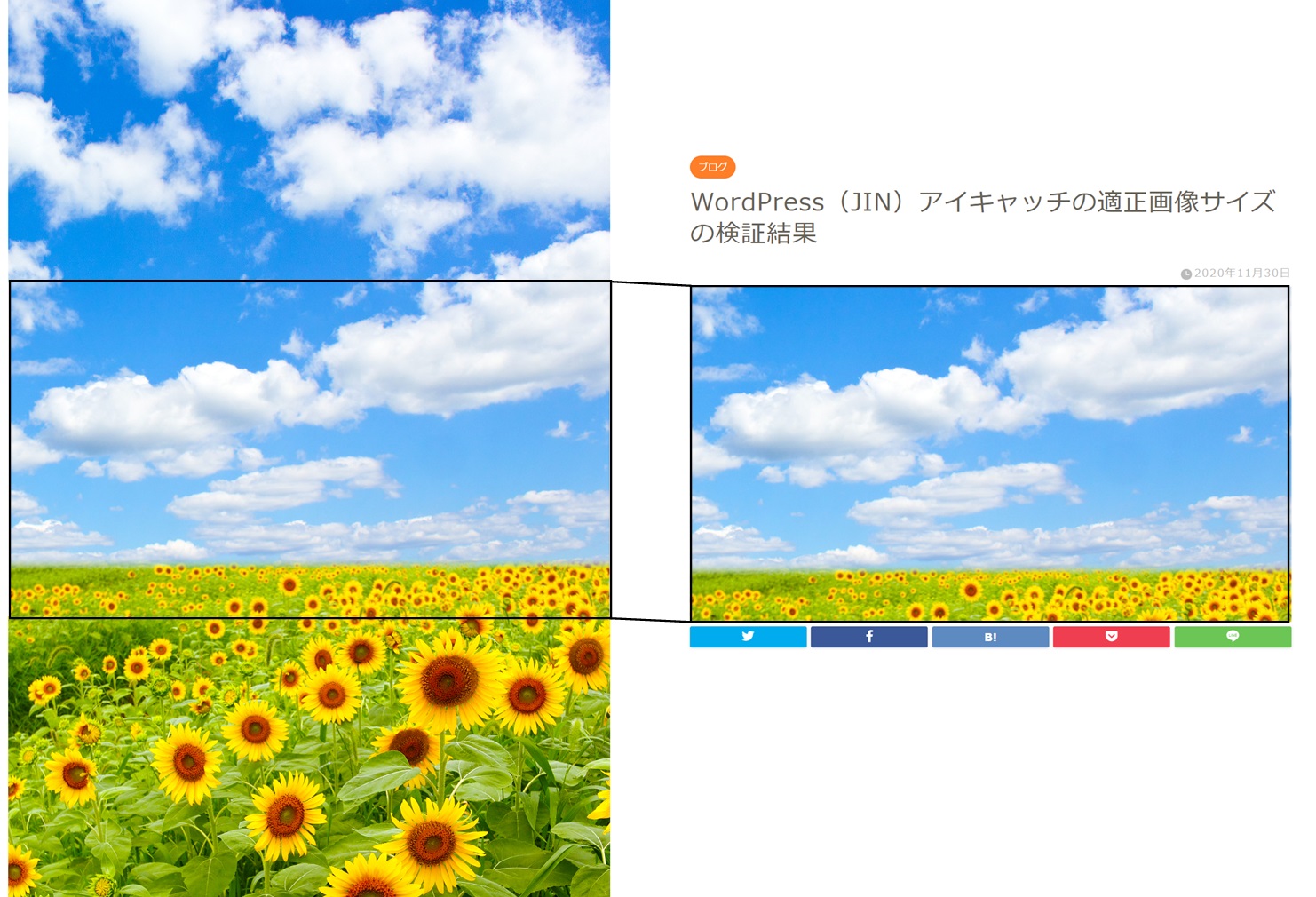
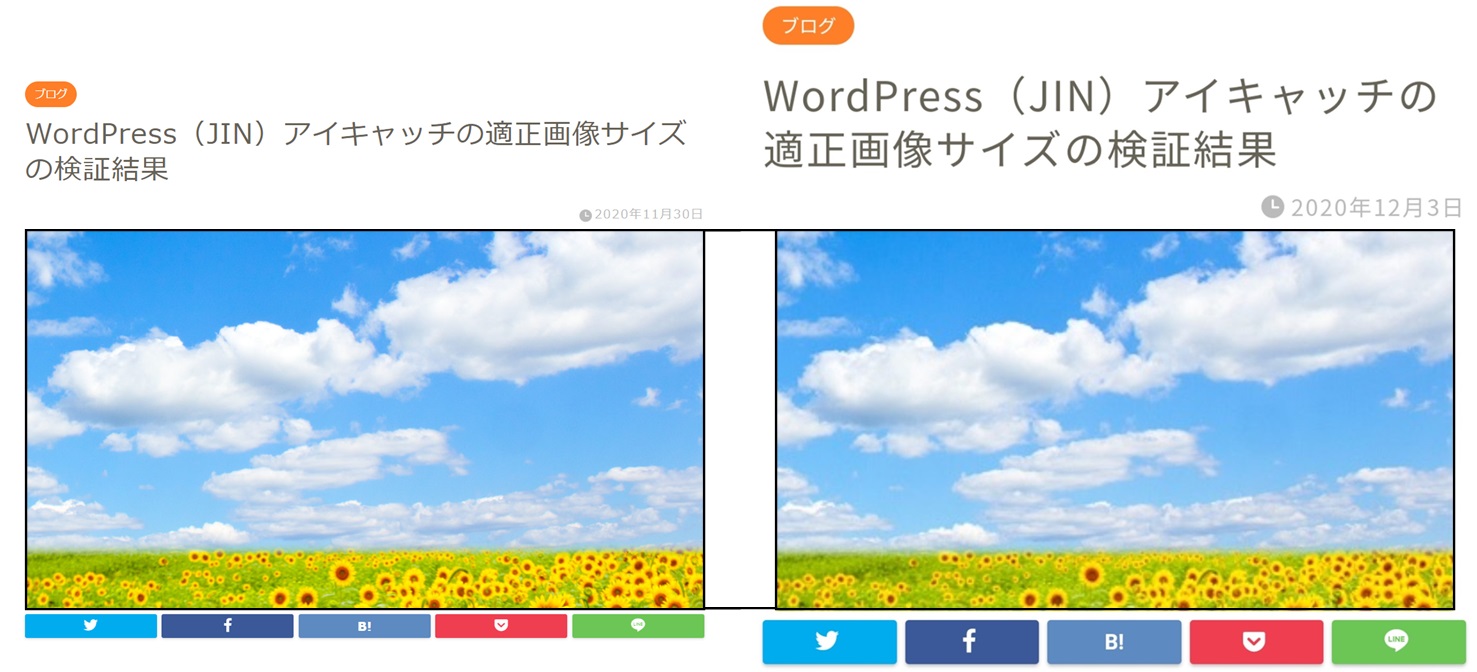
百聞は一見に如かず…ということで、実際に試してみました。ここでは、縦長の画像をアイキャッチ画像に設定してみました。さて、どのように反映されたかというと…?こんな感じになりました!

上記画像では、左側に元画像を、右側にブログをPCで閲覧した結果を掲載しています。
上記の画像を見て頂けると分かると思いますが、実際に画像がトリミングされていることを確認できました。また、その比率も16:9となっていました。
ここで、一つだけ注意点です。あえて縦長のアイキャッチ画像を設定する方はあまりいないと思いますが、トリミング後の画像が画像中央に寄ることだけは、覚えておいても良いかもしれません。
例えば、16:9の比率でないフリー画像に文字入れをしてアイキャッチ画像を作成すると、もしかすると文字が欠けるかもしれません。とは言え、そういったことに気を付けてさえいれば、自動トリミングをフル活用できるはずです。
アイキャッチに小さい画像を設定すると?
続いて、一つ疑問が浮かんできました。それは、アイキャッチに小さい画像を設定するとどうなるのか?ということです。
またまた、JINマニュアルを参照してみました。画像のサイズとしては、横幅760pxで高さ428pxの画像が相応しいということのようです。
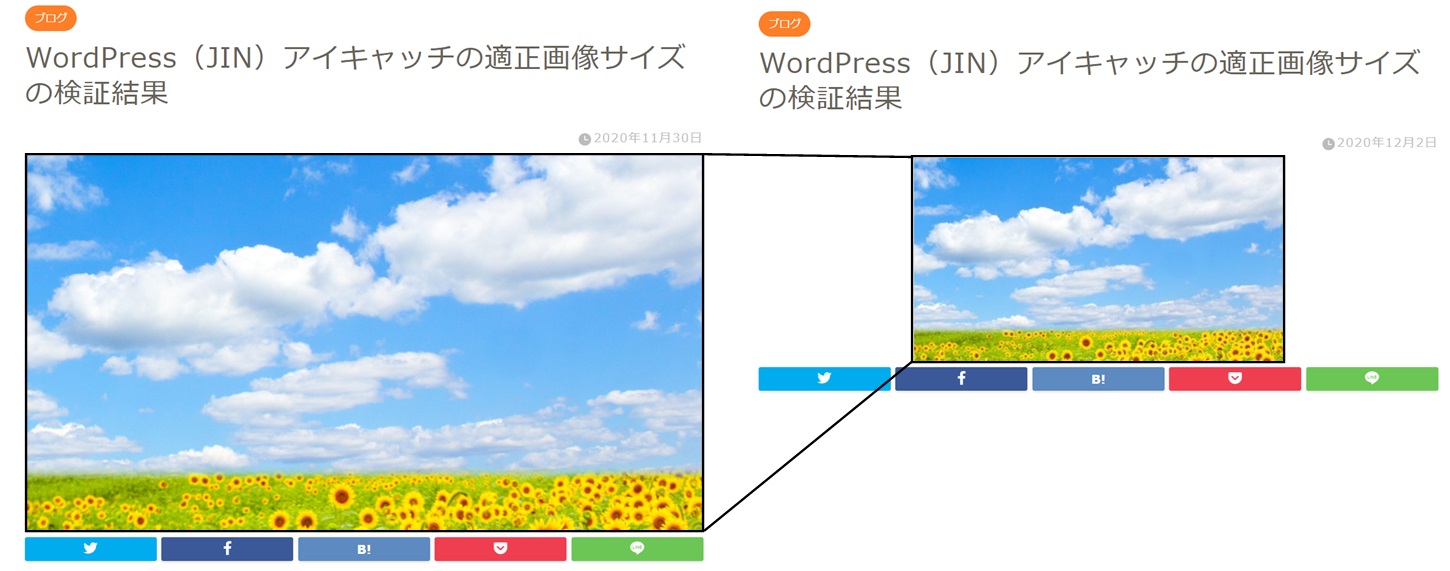
ということで、ここでは既定サイズよりも小さい画像として、横幅380pxで高さ214pxの画像を設定したらどうなるのか?ということを検証してみることにしました。結果はこちら!

どうでしょうか。アイキャッチ画像が枠に対して小さく表示されて、少し物足りないという印象なのではないでしょうか?
上記の画像は、WindowsノートPCから閲覧したイメージとなりますが、スマートフォンから閲覧した場合には、以下のような印象が変わります。

こうしてみると、特に物足りなさを感じませんので、スマートフォンからの閲覧をメインターゲットにしている場合には、画像サイズを落としても問題なさそうでした。