本ブログでは、WordPressのテーマJINを使っています。
ぱんだくん
WordPress初心者でJINを導入したんだけど、記事内画像の適正サイズはどれくらいなの?
JINはとても便利!…ですが、WordPressを始めたばかりの状況ですと、記事にちょうど良い画像サイズを知りたいですよね。例えば…
- 画像が大きすぎると、読み込みが遅くなりそう
- 画像が小さすぎると、余白が多くて印象が悪そう
なんてことで悩む心配がありますね。
ということで、適切な画像サイズについて調べてみました。
Contents
適正画像サイズの調べ方
Chromeで自分のブログの記事にアクセスする
まずは、Chromeを使い、自分のブログ記事にアクセスしましょう。
- Chromeを起動して、自分のブログにアクセスする
- どれでも良いので、記事を開く

Chromeの検証画面を表示させる
次に、検証画面を表示させます。
- 記事中を右クリックしてメニューを表示させる
- メニューの一番下にある検証を左クリックする

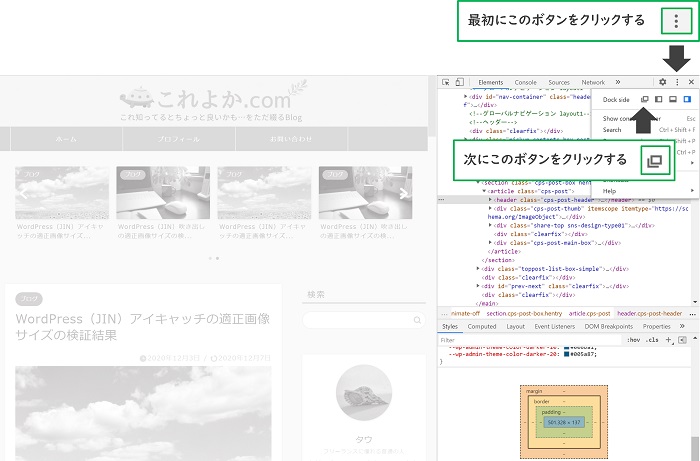
検証画面を別ウィンドウ表示に切り替える
初めて検証画面を表示した場合、Chromeウィンドウ内の右側に検証画面が表示されると思います。このままだと、正しく判定できなくなるので、別ウィンドウ表示に切り替えます。
- Chromeウィンドウの右側に表示された検証画面に注目!
- 最上段の右から2番目の縦3点のボタンを左クリックする
- 現れた小ウィンドウ中の画面分離のボタンを左クリックする

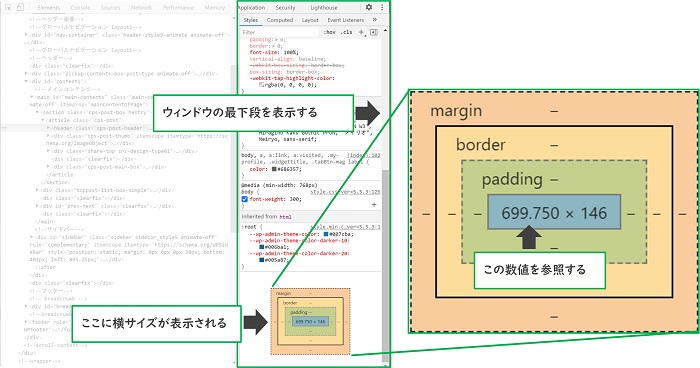
bodyサイズを確認する
最後に、検証画面でBodyサイズを確認します。
- 右側のウィンドウを最下段までスクロールする
- 最下段に表示されるBodyサイズを参照する

適正画像サイズの検証結果
今回は、記事に挿入する画像の適正サイズを検証してみました。私の環境で検証した結果、
- 記事に挿入する画像では、横幅700Pxが適切
- 16:9の画像の場合、width:700px height:394px
- 3:2の画像の場合、width:700px height:467px
- 4:3の画像の場合、width:700px height:525px
という結果でした。
ぱんだくん
実際に、この記事では横幅700Pxにしているみたいだけど、文字は少し見づらいかも。用途に応じて使い分けが必要かもしれないね。